テンプレート編集について
テンプレートの編集にはhtml、css、jsなどの知識を要します。
十分に理解したうえで編集を行ってください。
編集により生じた表示の不具合・不都合につきましては一切関与いたしかねます。あらかじめご了承ください。
十分に理解したうえで編集を行ってください。
編集により生じた表示の不具合・不都合につきましては一切関与いたしかねます。あらかじめご了承ください。
こちらのメニューでは、ショップおよびLPで表示する各ページ・パーツのソースコードを編集することができます。
PC・スマホ(スマートフォン)・モバイル(フィーチャーフォン)それぞれで別個に編集を行います。
※当システムでは、アクセスした端末の情報を自動判別し最適なページを表示しますので、全てのキャリアから同一URLでアクセス可能です。
なお、スマートフォン・フィーチャーフォンで強制的にPCページを表示することはできません。
(ブラウザの機能によって可能な場合があります)
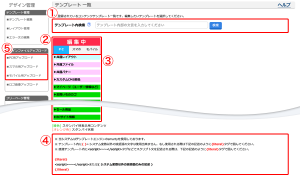
テンプレートメニュー
- テンプレート内検索は、記述されているタグ・文字列などの内容から検索することができる機能です。ただし、プログラム処理で表示されているパーツ(共通バナーなど)は検索対象外となりますのでご了承ください。
- 編集する対象キャリア(PC・スマホ・モバイル)を選択します。
- メニューから編集するテンプレートを選択します。
選択したキャリアによって、メニューの内容は多少異なります。 - 編集する際の注意事項を記載しています。
- ショップで使用する画像やCSS・JSファイルを登録するページを表示します(画像・CSS・JSファイル登録・一覧)。
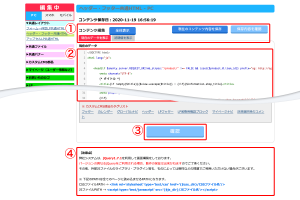
テンプレート編集画面①
- [全体表示]
テンプレートメニューを非表示にし、編集ウィンドウを拡大して表示することができます。クリック後は[左メニュー表示]ボタンに変わります。
[現在のコンテンツ内容を保存]
テンプレートを表示した時点の内容をバックアップに保存します。保存すると上の「コンテンツ保存日」に日時が表示されます。変更を加える前に保存しておくことで、万一表示が崩れた際などに素早く復元することができます。
[保存内容を確認]
上記[現在のコンテンツ内容を保存]で保存したデータがある場合、②の編集エリアに現在のデータと並べて表示します。 - 現在のテンプレート内容がインラインウィンドウに表示されます。記述を変更する際は、不具合やエラーが起こらないようくれぐれもご注意ください。
- 編集後は[確認]ボタンをクリックして変更を確定します。
- 編集の際の注意点を記載しています。
テンプレート編集画面②
- テンプレートの名称を変更することができます。管理画面内の表示にのみ影響します。この項目が表示されていない場合、テンプレート名称は変更できません。
- ボタンをクリックすると以下の項目が現れます。ページの属性によっては表示されない場合があります。
- チェックを入れると、スタンバイ状態に設定したページを表示したとき、代わりにこのページの内容が表示されます。
デフォルトでは「準備中」テンプレートがスタンバイコンテンツに設定されています。 - この項目にチェックを入れると、このページのコンテンツ内容ではなくスタンバイコンテンツ(*)に設定された内容が表示されるようになります。
- 旧デザイン用の機能です。
レイアウト管理で設定したサイドメニューのパーツをこのページでは非表示にすることができます。
タグの関連付けのタグ名(#~#)をテキストボックスに入力します。
*スタンバイコンテンツ
一時的にサイトやページを公開したくない場合など、ページをスタンバイ状態にすることで、そのページのテンプレート内容を保持したままで「準備中」などの表示に変更できる機能です。デフォルトではあらかじめ用意された「準備中」テンプレートが設定されています。
一時的にサイトやページを公開したくない場合など、ページをスタンバイ状態にすることで、そのページのテンプレート内容を保持したままで「準備中」などの表示に変更できる機能です。デフォルトではあらかじめ用意された「準備中」テンプレートが設定されています。
{literal}{/literal}について
このタグは「デザイン管理」>「テンプレート編集」でシステム変数以外の{ }波括弧や<script>~</script>タグなどでスクリプト文を記述する場合に必要なもので、この記述を使用しないとシステムエラーとなりページが表示されなくなります。
なお、この記述でシステム変数を囲ってしまうとデータが取得できず、正常に購入できないなど動作不全の原因となりますので、十分にお気をつけください。
記述例
{literal}
<script>~~</script>または{ システム変数以外の波括弧のみの記述 }
{/literal}
| 【参考URL】リンク先は外部サイトです。弊社とは関係ありません。 | |
| HTML・CSS | TAG index |
|---|---|
| JavaScript | JavaScript講座 |
| PHP | PHP入門 |
| Smarty | Smartyの利用 |