フォーム一体型LPの基本構造
侍カートのフォーム一体型LPは
LP画面(入力フォームを含む)→内容確認ページ→サンクスページ
の3ページで構成されます。
LP画面は大きく分けて3つのパーツから成り立っています。
①ヘッダ・フッタを含む基礎部分
②コンテンツ部分
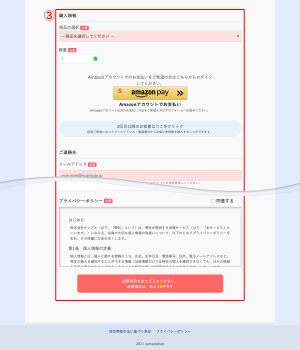
③入力フォーム部分
①ヘッダ・フッタを含む基礎部分
②コンテンツ部分
③入力フォーム部分
基礎部分と入力フォーム部分は全LP共通で、以下のデザインテンプレートの内容を表示しています。
デザイン管理 > テンプレート編集
▼共通レイアウト – フォーム一体型LP共通HTML
▼LP – 入力フォーム
デフォルトのままでもお使いいただけますが、入力フォーム内の文言や順序を変更することもできます。
配色などを変更したい場合は、LPごとに読み込むCSSファイルを分けることが可能です。
※ 入力フォームの必須項目は削除できません。
必須項目を削除・コメントアウトすると動作に支障をきたしますのでおやめください。
コンテンツ部分の編集は商品管理 > LP管理 のページで行います。
内容確認画面ではアップセルを行うことができます。
アップセルLPの組み込み方をご覧ください。
LPで使用するデザインテンプレート
- ▼共通レイアウト > フォーム一体型LP共通HTML
→ヘッドタグ部分のデザインテンプレートです。 - ▼LP > 入力フォーム
→入力フォーム画面のデザインテンプレートです。 - ▼LP > アップセルLP・内容確認
→内容確認ページのデザインテンプレートです。 - ▼LP > 申し込み完了
→サンクスページのデザインテンプレートです。
フォーム一体型LPの登録手順
LPで販売する商品を登録しておきます。
商品登録の手順について
LPのコンテンツ(デザイン)部分を作成しておきます。(画像、HTML、CSSなど)
※ 参考:入力フォームのデフォルト幅850px(PC/旧デザイン)
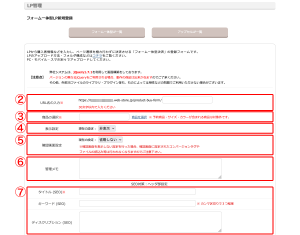
- LP管理→[フォーム一体型LP新規登録]をクリックし、作成画面を開きます。
- ページのURL(任意の文字列:半角)を入力します。
- 取り扱う商品を選択します。
※ 選択した商品が全て「販売状況OFF」のとき、商品選択メニューが表示されませんのでご注意ください。 - LPの表示/非表示(=公開/非公開)を設定します。
- 確認画面スキップが有効の環境で表示されます。
- 管理者が覚書として入力することができます。
- ページのタイトルやキーワードなどを入力します。タイトルは必須項目です。
- コンテンツを入力します。(PC、スマホ、モバイル)
エディター説明
エディター説明(画像の登録方法) - CSSファイルはPC・スマホでそれぞれ最低1つ指定する必要があります。
- 入力後、ボタンをクリックします。