ECサイトデザインの組み込み方[PC]
ページの基本構成
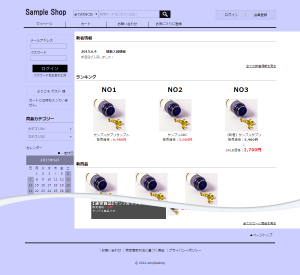
ショップ画面として表示されるページは大きく分けて
- ヘッダー
- サイドパーツ(左右)
- メイン
- フッター
の4エリアで構成されています。
このうち「メイン」以外のパーツは、基本的に全てのページで表示される共通パーツです。
使用テンプレート
ヘッダー・フッター「ヘッダー・フッター共通HTML」
サイドパーツ「▼共通バナー」の各項
メイン「TOPページ」「商品一覧」「商品詳細」など
対応CSS
style.css、reset.css、template.css、color.cssなど
各パーツの内容を確認し、サイズや配色をCSSで調整します。
ヘッダー・フッター共通HTML
ヘッダ
- ショップロゴ
デザイン管理 > ロゴ画像アップロードから登録したロゴ画像を表示します。
テンプレートの記述<img src='{$image_dir}/{$information.logo_image}' /> - 検索
テンプレート内<!--ここから検索窓-->~<!--ここまで検索窓--> - ログイン・会員登録
テンプレート内<!--ここからマイページ・ログインのリンク-->~<!--ここまでマイページ・ログインのリンク-->ログイン後は「マイページ|ログアウト」の表示に切り替わります。 - ヘッダーナビゲーション
テンプレート内<!--ここからグローバルナビゲーション-->~<!--ここまでグローバルナビゲーション-->
フッタ
- ページ最上部へ戻るリンク
テンプレート内<!--ここからフッターエリア-->直下 - フッターメニュー
テンプレート内<!--ここからフッターメニュー->~<!--ここまでフッターメニュー--> - コピーライト
テンプレート内<!--ここからコピーライト-->~<!--ここまでコピーライト-->
サイドパーツ
デザイン管理 > レイアウト管理でメイン画面の左右にパーツをドラッグして配置します。変更した配置は
テンプレート内<!--ここから左サイドエリア-->~<!--ここまで左サイドエリア-->に反映されます。
各パーツの詳細は別項へ。
ここでは2コラム(左サイドバー)を例にとりましたが、レイアウトはサイドバーなし、2コラム(左or右)、3コラム(左右)のパターンから選ぶことができます。(表示イメージ)
レイアウトを変更するとパーツの配置やバランスが変わることがありますので、サイズ指定にはご注意ください。
メインコンテンツ
デザイン管理 > テンプレート編集 > ▼共通レイアウト > ヘッダー・フッター共通HTML の %MAIN_CONTENTS%の部分が各ページのデザイン内容で置換され表示されます。
<!-----------ここからメインエリア----------->
<div id="main_bar" class="clearfix column_2">
<div class="grid_02"><-%MAIN_CONTENTS%-></div>
</div>
<!-----------ここまでメインエリア----------->
侍カートではリクエストURLによって表示されるメインコンテンツが切り替わる仕組みになっています。
- TOPページの場合(URL:/)
デザイン管理 > テンプレート編集 > ▼TOPページ > TOPページ - 商品一覧の場合(URL:/product/list/)
デザイン管理 > テンプレート編集 > ▼カテゴリ商品リスト > 商品一覧 - 商品詳細の場合(URL:/product/商品ID)
デザイン管理 > テンプレート編集 > ▼商品詳細 > 商品詳細