ここでは、デザイン管理 > テンプレート編集の「amazon 購入手続き」に個人情報入力欄を追加する記述について説明します。
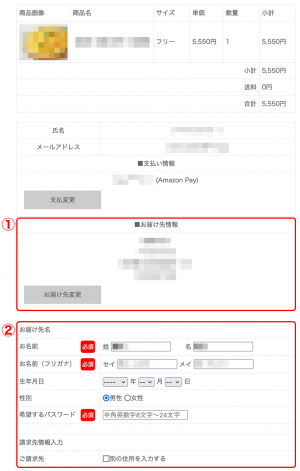
 Amazonアカウントに登録されているお届け先(①)から呼び出すのではなく、直接入力でお届け先を指定することができます。
Amazonアカウントに登録されているお届け先(①)から呼び出すのではなく、直接入力でお届け先を指定することができます。
Amazonアカウントに未登録のお届け先情報を指定することが可能になります。(②)
Amazon Pay購入画面に個人情報入力欄を追加する
姓名入力欄の記述
- [説明]
name と id が
"first_name"
"last_name"
"first_name_kana"
"last_name_kana"
の inputタグを設置します。(③)
設置していない場合は以下の挙動になります。
姓 … 固定文字列「Amazon」(*)がセットされます。
名 … Amazon pay のアドレス帳ウィジェットで選択された氏名がセットされます。
姓カナ、名カナ … 固定文字列「アマゾン」(*)がセットされます。
* サーバ側の設定により任意の文字列に変更可能です。
[記述例(8158-01name.txt)]
生年月日入力欄の記述
- [説明]
name と id が
"birthday_y"
"birthday_m"
"birthday_d"
の select タグを設置します。(④)
{$year_box} … 西暦年の option(選択肢)一覧がセットされます。
{$month_box} … 月の option(選択肢)一覧がセットされます。
{$day_box} … 日の option(選択肢)一覧がセットされます。
設置していない場合、生年月日は未登録となります。
[記述例(8158-02birthday.txt)]
性別入力欄の記述
- [説明]
name が
"sex"
のラジオボタンを設置します。(⑤)
設置していない場合、「指定なし」(不明)で登録されます。
[記述例(8158-03sex.txt)]
パスワード入力欄の記述
- [説明]
“password_area”クラスを持つパーツ内に、name と id が
"passwd_flag"
の input タグを設置します。(⑥)
Amazon Pay ログイン時のメールアドレスが会員情報に登録済みのとき、本欄は非表示となります。
Amazon Pay ログイン時のメールアドレスが会員情報に未登録かつ本欄を設置していない場合、電話番号を初期パスワードとして登録します。
[記述例(8158-04password.txt)]
請求先入力欄の記述
- [説明]
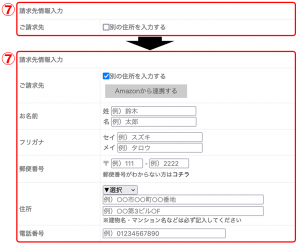
請求先情報入力フォームを追加します。(⑦)
"new_add_area"クラスで要素を包含することにより、請求先を指定しないときにフォームを非表示にします。
new_add_flag … 請求先の有無を指定します。
first_name2 … 請求先の「姓」を入力します。
last_name2 … 請求先の「名」を入力します。
first_name_kana2 … 請求先の「姓(カタカナ)」を入力します。
last_name_kana2 … 請求先の「名(カタカナ)」を入力します。
postal_code_top2、postal_code_under2 … 請求先の「郵便番号」を入力します。
pref_id2 … 請求先の「都道府県」を選択します。
new_address1、new_address2 … 請求先の「住所」を入力します。
phone2 … 請求先の「電話番号」を入力します。
[記述例(8158-05billing.txt)]
- Amazon Pay(CV2)では、Amazonアカウントから請求先情報を取得する[Amazonから連携する]ボタンを設置することができます。(⑧)
[記述例(8158-06billing2.txt)]