このページでは、デザイン管理 > テンプレート編集で商品一覧をバリエーション商品に対応させる方法を説明します。
※ ご利用には、バリエーション商品オプションのお申し込みが必要です。
バリエーションを切り替えるための情報をページにセット
[説明]
バリエーションを切り替える為の JSON をセットします。
クラス名「variant_list_json」を持つ不可視要素として設置して下さい。
このタグはページ内に一つのみ設置してください。(場所は任意)
このパーツが存在しないと、以降の組み込みは動作しません。
バリエーションを切り替える為の JSON をセットします。
クラス名「variant_list_json」を持つ不可視要素として設置して下さい。
このタグはページ内に一つのみ設置してください。(場所は任意)
このパーツが存在しないと、以降の組み込みは動作しません。
バリエーション切り替えプルダウンを設置
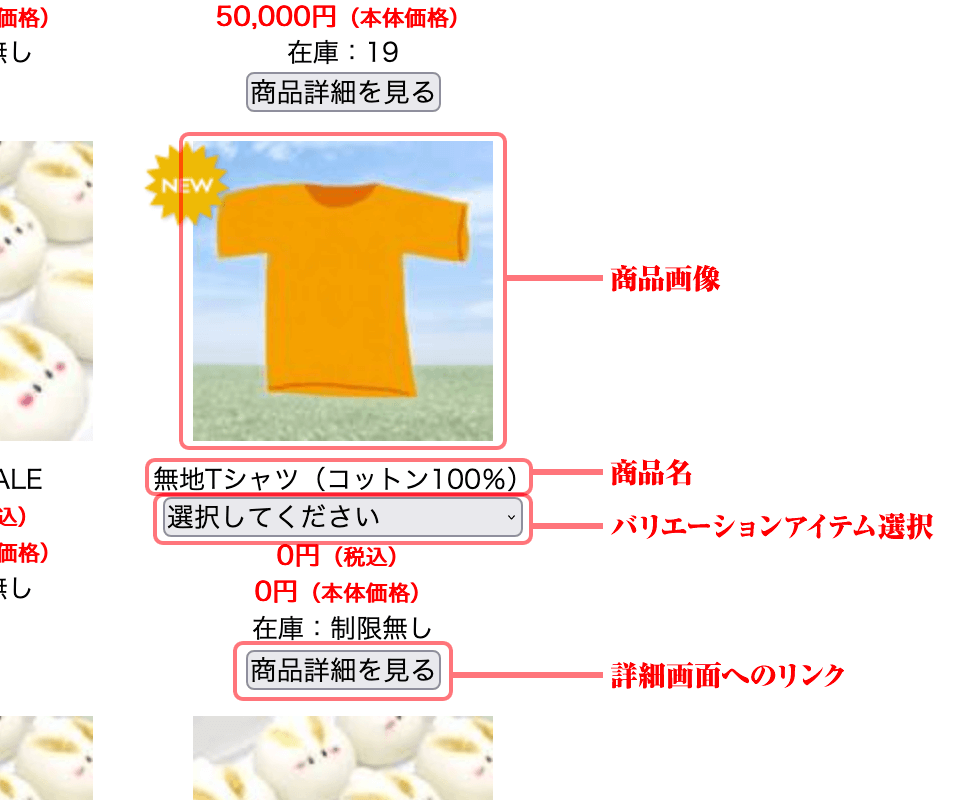
商品名のリンクを切り替えたバリエーションに自動差し替え
[説明]
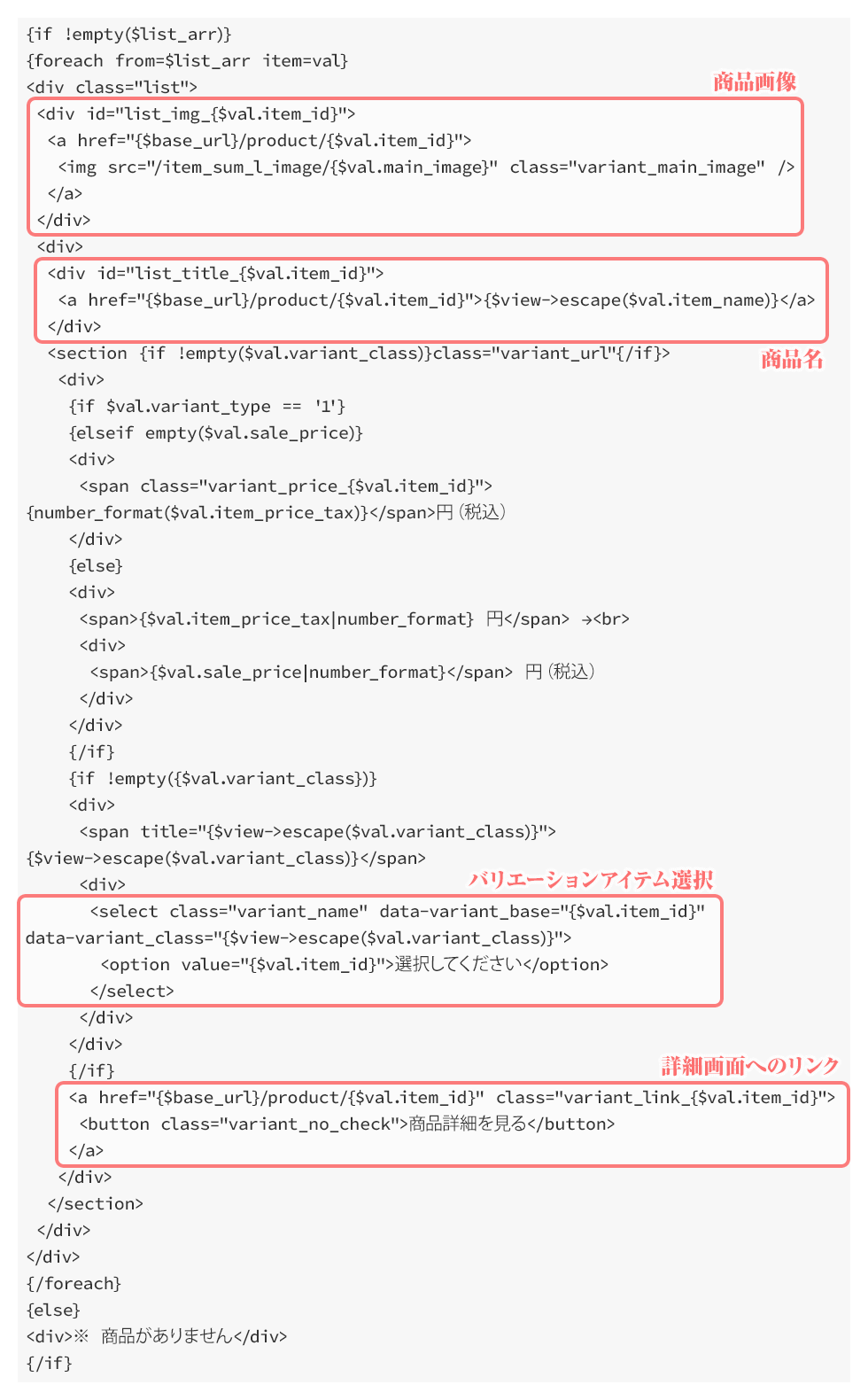
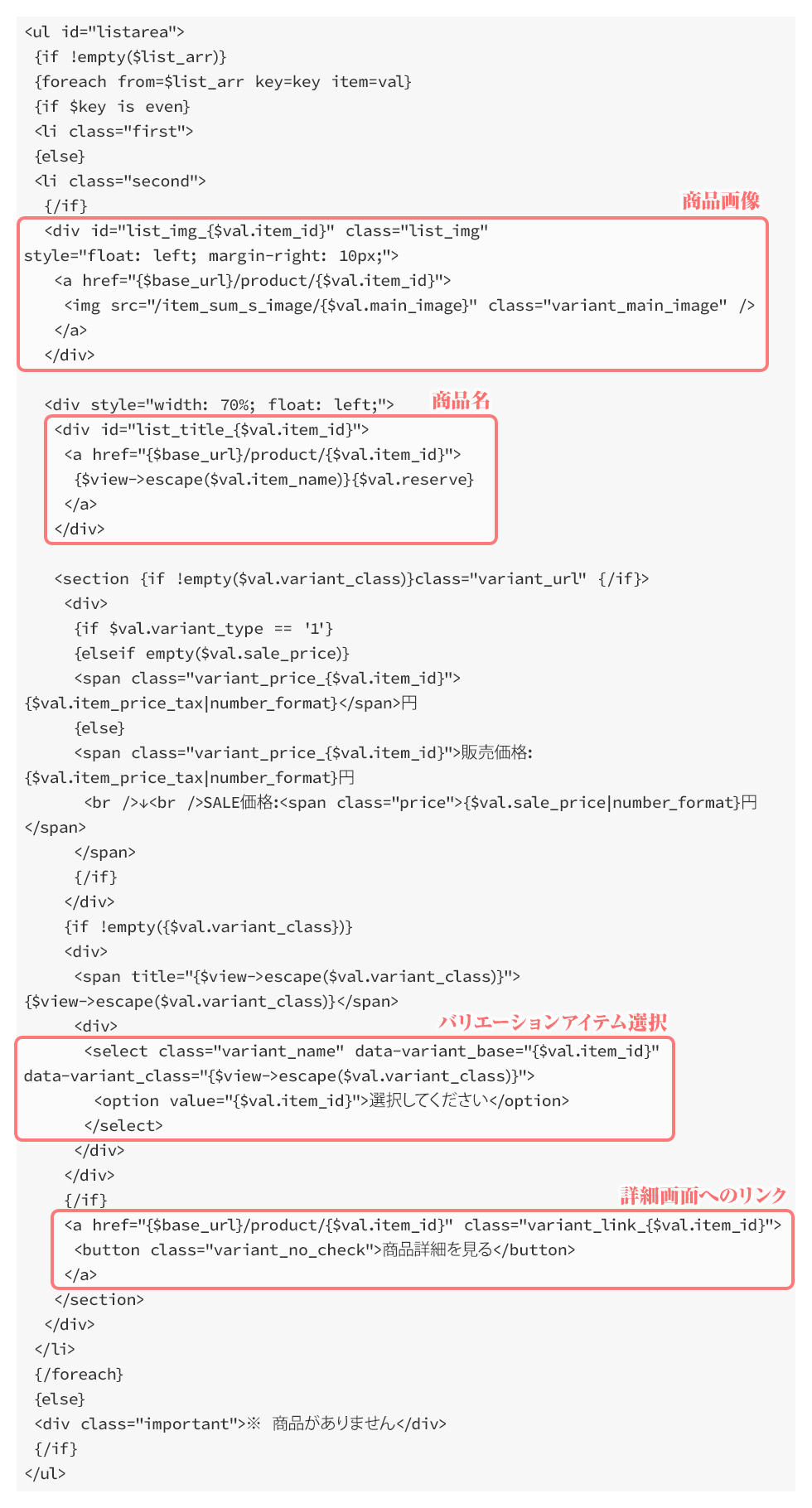
a タグを囲む要素にid名「list_title_{$val.item_id}」を付与します。
バリエーションアイテムの切り替えに応じてURLが差し替わります。
{$val.item_id} …バリエーションベース商品の商品ID
a タグを囲む要素にid名「list_title_{$val.item_id}」を付与します。
バリエーションアイテムの切り替えに応じてURLが差し替わります。
{$val.item_id} …バリエーションベース商品の商品ID
商品詳細へのリンクを切り替えたバリエーションに自動差し替え
[説明]
a タグに クラス名「variant_link_{$val.item_id}」を追加します。
バリエーションアイテムの切り替えに応じてURLが差し替わります。
{$val.item_id} …バリエーションベース商品の商品ID
a タグに クラス名「variant_link_{$val.item_id}」を追加します。
バリエーションアイテムの切り替えに応じてURLが差し替わります。
{$val.item_id} …バリエーションベース商品の商品ID
商品画像を切り替えたバリエーションに自動的に差し替え
[説明]
id名「list_img_{$val.item_id}」を持つ要素内に、以下のタグを設置してください。
{$val.item_id} …バリエーションベース商品の商品ID
a タグ …バリエーションアイテムの切り替えに応じてURLが差し替わります。
クラス名「variant_main_image」を持つ img タグ …バリエーションアイテムの切り替えに応じて商品画像が差し替わります。
id名「list_img_{$val.item_id}」を持つ要素内に、以下のタグを設置してください。
{$val.item_id} …バリエーションベース商品の商品ID
a タグ …バリエーションアイテムの切り替えに応じてURLが差し替わります。
クラス名「variant_main_image」を持つ img タグ …バリエーションアイテムの切り替えに応じて商品画像が差し替わります。
■リスト部分の記述例