ここでは、Google アナリティクスウェブテストを利用したABテストの実施方法について説明します。
Google アナリティクスウェブテストの詳しい説明は、公式サイトを御覧ください。
Google アナリティクスへアクセス
 はじめに、Google アナリティクスのレポート画面へアクセスし、左メニュー赤枠の「行動」>「ウェブテスト」をクリックします。
はじめに、Google アナリティクスのレポート画面へアクセスし、左メニュー赤枠の「行動」>「ウェブテスト」をクリックします。
ウェブテストを作成
各項目を登録
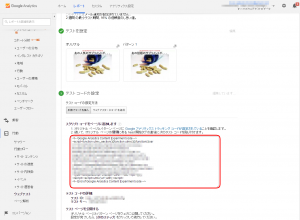
 ウェブテストの作成画面で各項目を登録すると、タグが画面赤枠に表示されますので、全てをコピーします。
ウェブテストの作成画面で各項目を登録すると、タグが画面赤枠に表示されますので、全てをコピーします。
タグを設置
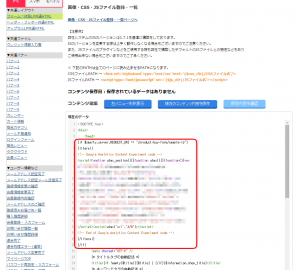
 前項でコピーしたタグをオンラインショップに設置をします。設置場所は「管理画面」>「デザイン管理」>「テンプレート編集」>「フォーム一体型LP共通HTML」の<head>開始タグの直後です。
前項でコピーしたタグをオンラインショップに設置をします。設置場所は「管理画面」>「デザイン管理」>「テンプレート編集」>「フォーム一体型LP共通HTML」の<head>開始タグの直後です。
また、タグを設置する場合は下記の様に{if}と{literal}タグで囲って記述してください。
下記の様にタグを設置してください。
{if $smarty.server.REQUEST_URI == "/product-buy-form/sample-lp"}
{literal}
<!-- Google Analytics Content Experiment code -->
<script>
function〜
(中略)
</script>
<script>utmx('url','A/B');</script>
<!-- End of Google Analytics Content Experiment code -->
{/literal}
{/if}
{if $smarty.server.REQUEST_URI == “ ”}{/if}について
このタグは” ”内に記述したURLへのアクセスにのみ、表示するための記述で、オリジナルとして登録したフォーム一体型LPの「/product-buy-form/*****」部分のみを記述してください。
{literal}{/literal}について
このタグは、「デザイン管理」>「テンプレート編集」では、システム変数以外の{ }波括弧や<script>~</script>タグなどでスクリプト文を記述する場合に必要となり、この記述を入れないと、システムエラーとなり、ページが表示されなくなります。
レビュー後A/Bテスト開始
 オンラインショップにタグの設置が完了したら、GoogleAnalyitics画面へ戻り、レビューを行います。タグの設置に問題がなければ、赤枠の様にチェックが付きます。
オンラインショップにタグの設置が完了したら、GoogleAnalyitics画面へ戻り、レビューを行います。タグの設置に問題がなければ、赤枠の様にチェックが付きます。
「保存」ボタンをクリックしてA/Bテストを開始します。