ECサイトデザインの組み込み方[PC]2
サイドパーツの詳細
バナー1~9
内容を自由に設定できるパーツです。
リンク集やバナースペースなどにご活用ください。
カレンダー
祝日の設定などは「cal.js(当月)」「cal2.js(次月)」を編集します。
※jsファイルの編集方法についてはサポート対象外となります。

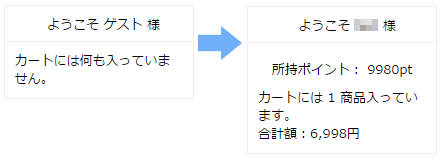
カート情報
カートに入っている商品の数量と金額を表示します。
会員ログイン後は登録名・所持ポイントも表示します。

商品カテゴリ
カテゴリ階層を表示します。

メール不着通知
会員ログイン時に利用不可能なメールアドレスが登録された場合(=会員情報詳細の「メール受信ステータス」が「アドレス不良」にセットされた状態)に表示されます。
この部分をクリックすると「メールアドレスのご確認」テンプレートのページを表示します。

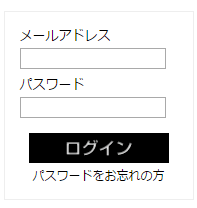
ログインフォーム
ログインページへ移動せずに直接ログインできるパーツです。
ログイン後は表示されなくなります。

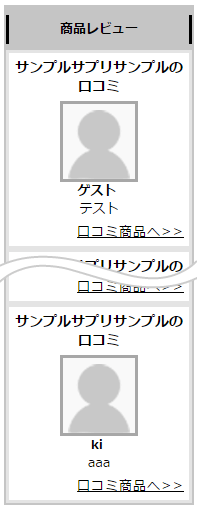
商品レビュー
ユーザーから書き込まれたレビューを表示します。
表示件数はショップ管理 > コンテンツ設定情報 編集で設定します。

タグクラウド
本機能は廃止となりました。

販売管理で入力した情報(商品名・商品詳細)に基づきタグを抽出・生成します。
表示されたタグをクリックすると、共通のタグを持つ商品を一覧表示します。
※ ショップ管理 > ショップ情報登録・修正 > その他サイト内設定→「タグクラウド機能利用設定」を「利用しない」にすると表示されません(初期設定は「利用する」)。
表示されたタグをクリックすると、共通のタグを持つ商品を一覧表示します。
※ ショップ管理 > ショップ情報登録・修正 > その他サイト内設定→「タグクラウド機能利用設定」を「利用しない」にすると表示されません(初期設定は「利用する」)。
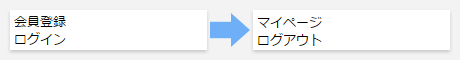
会員メニュー
ヘッダーメニューと同様のログイン・会員登録リンクを設置します。
ログイン後はマイページ・ログアウトに変わります。

ピックアップ
商品管理 > おすすめ商品登録・修正で登録したおすすめ商品を表示します。
(デフォルトではバナー3に記述があります)