このページでは、デザイン管理 > テンプレート編集でLP 入力フォームをバリエーション商品に対応させる方法を説明します。
※ ご利用には、バリエーション商品オプションのお申し込みが必要です。
利用可能なバリエーション商品変数 も合わせてご参照ください。
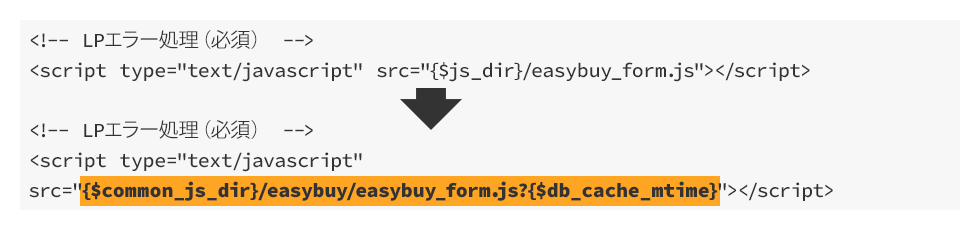
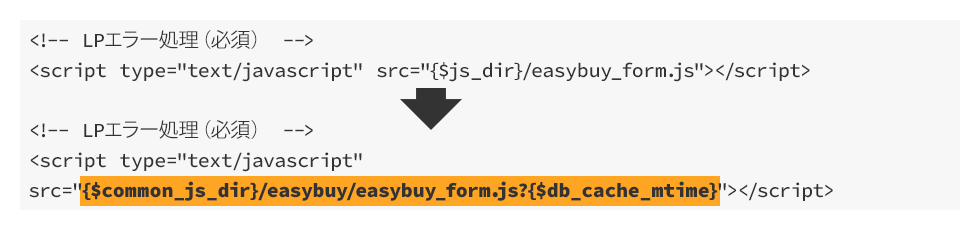
ブラウザにJavaSciptのキャッシュが保持されることにより、バリエーション切り替えが正常に動作しない場合があります。
この対応のため「LP 入力フォーム」テンプレートで以下の記述変更を行ってください。
[記述例(8109-00.txt)]

この対応のため「LP 入力フォーム」テンプレートで以下の記述変更を行ってください。
[記述例(8109-00.txt)]

バリエーションを切り替えるための情報をページにセット
[説明]
バリエーションを切り替えるための JSON をセットします。
必ずクラス名「variant_list_json」を持つ不可視要素として設置して下さい。
このタグはページ内に一つのみ設置してください。(場所は任意)
このパーツが存在しないと、以降の組み込みは動作しません。
バリエーションを切り替えるための JSON をセットします。
必ずクラス名「variant_list_json」を持つ不可視要素として設置して下さい。
このタグはページ内に一つのみ設置してください。(場所は任意)
このパーツが存在しないと、以降の組み込みは動作しません。
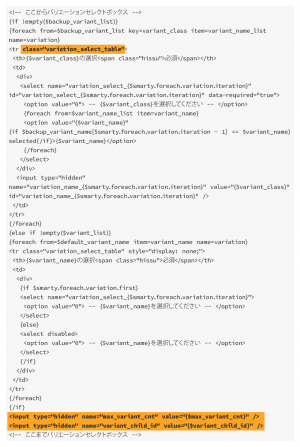
バリエーション選択のフォームを追加
[説明]
バリエーションを切り替えるためのフォームを設置します。
商品選択フォームの直後に設置してください。
複数のバリエーション(サイズ、カラーなど)が存在する場合、バリエーションの数だけフォームが表示されます。
バリエーションベース商品以外を選択した場合、フォームが非表示となります。
バリエーション選択フォームの tr タグには、必ず「variation_select_table」クラスを設定してください。
「max_variant_cnt」と「variant_child_id」の hidden タグは必須ですので、記述漏れのないようご注意ください。
バリエーションを切り替えるためのフォームを設置します。
商品選択フォームの直後に設置してください。
複数のバリエーション(サイズ、カラーなど)が存在する場合、バリエーションの数だけフォームが表示されます。
バリエーションベース商品以外を選択した場合、フォームが非表示となります。
バリエーション選択フォームの tr タグには、必ず「variation_select_table」クラスを設定してください。
「max_variant_cnt」と「variant_child_id」の hidden タグは必須ですので、記述漏れのないようご注意ください。
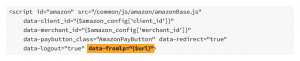
Amazon Payでの決済にバリエーション商品を対応する
[説明]
Amazon Pay決済に対応するための修正を加えます。
id「amazon」のscript 内に「data-fromlp=”{$url}”」を追加します。
Amazon Payでバリエーション商品を購入するために必要な記述です。
Amazon Pay決済に対応するための修正を加えます。
id「amazon」のscript 内に「data-fromlp=”{$url}”」を追加します。
Amazon Payでバリエーション商品を購入するために必要な記述です。